/ АНАЛИЗ АРХИТЕКТУРА ДАННЫЕ DevOps: + DevOps - Frontend ` Почерпнуть мудрость ` UX и UI ` HTTP-заголовки и кэширование + Apache web-server + Регулярные выражения + git + Javascript + Perl + Python + Ruby + Rust + Полезности в Windows + nix Gaming Библиотека ПРОЦЕССЫ ТЕСТИРОВАНИЕ
HTML, CSS etc
- Справочник по всей хурме для HTML на w3schools
- Справочник по всей хурме для CSS на w3schools
- Как работать с CSS-препроцессорами и БЭМ
- Native objects, Host objects, Prototype, Document Object Model, Node, Обход дерева, поиск элемента, HTML Collection, Модификация узла, Модификация дерева, Events: свойства события, источники, формы
- как при помощи CSS применять стили при разных условиях (@media)
- Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка.
- Экзотичные заголовки HTTP, связанные с безопасностью
- Важные аспекты работы браузера для разработчиков. Часть 1
- Важные аспекты работы браузера для разработчиков. Часть 2
- Metadata — The Open Graph protocol. Метаданные по стандарту Open Graph.
- 33 способа ускорить ваш фронтенд в 2017 году
PHP
UX (User Experience) — это где в машине расположен руль. Это опыт пользователей при взаимодействии с подобными интерфейсами. Мы привыкли, что такие штуки расположены здесь и делают то-то.
UI (User Interface) — это как выглядит руль.
Плохой UX — когда руль в багажнике
Плохой UI — когда на руле хромовое покрытие. Особенно плохо в солнечные дни.
Не забываем про известный "закон Якоба Нильсена":
"Пользователи проводят большую часть времени на других сайтах, а не на вашем. Поэтому они хотят, чтобы ваш сайт работал также, как и они".
10 эвристик юзабилити для дизайна пользовательского интерфейса Якоба Нильсена, сформулированных в 1990-м году, актуальны до сих пор:
-
Visibility of system status. The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
Информированность о состоянии системы. Пользователь всегда должен ориентироваться и хорошо понимать, что происходит в системе. Взаимодействие между пользователем и системой должно быть как можно более логичным и быстрым. -
Match between system and the real world. The system should speak the users' language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
Схожесть системы с реальным миром. Система должна общаться с пользователем на понятном ему языке. Использование слов, фраз и понятий, знакомых пользователю в реальном мире, намного предпочтительнее, чем использование специализированных терминов. -
User control and freedom. Users often choose system functions by mistake and will need a clearly marked "emergency exit" to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
Свобода действий. Дайте пользователям возможность отмены действий, а также возврата к ранее отмененным действиям. -
Consistency and standards. Users should not have to wonder whether different words, situations, or actions mean the same thing.
Единообразие и стандарты. Не путайте пользователя, описывая одни и те же вещи разными словами и терминами. Придерживайтесь единообразия и следуйте стандартам. -
Error prevention. Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
Предотвращение ошибок. Сведите к минимуму количество условий, в которых могут быть допущены ошибки. -
Recognition rather than recall. Minimize the user's memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
На виду, а не в памяти. Не заставляйте пользователя запоминать большое количество объектов, действий и опций. Посетитель не должен держать в голове информацию, перемещаясь из одной части системы в другую. -
Flexibility and efficiency of use. Accelerators — unseen by the novice user — may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
Гибкость и эффективность. Не нагружайте опытных пользователей лишней информацией, предоставьте им возможность совершать часто повторяющиеся действия как можно быстрее и проще. -
Aesthetic and minimalist design. Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
Эстетичный и минималистичный дизайн. Тексты не должны содержать бесполезной или устаревшей информации. Каждое лишнее слово делает восприятие все более трудным и лишает посетителя возможности найти то, за чем он пришел на сайт. -
Help users recognize, diagnose, and recover from errors. Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.
Понимание проблем и их решение. Сообщения об ошибках должны быть выражены на понятном пользователю языке, как можно более точно описывать проблему и предоставлять возможные варианты её решения. -
Help and documentation. Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user's task, list concrete steps to be carried out, and not be too large.
Справка и документация. Даже если система может использоваться без документации, в процессе работы с ней все же может потребоваться справочная информация. Подобные документы должны составляться таким образом, чтобы в них легко было найти необходимое.
Рассмотрим два из таких заголовков.
Заголовок Expired
При помощи Expired определяется "срок годности" ("срок акуальности") файла. Т.е. при первой загрузке сервер дает браузеру знать, что он не планирует изменять файл до наступления даты, указанной в Expired:
Expired: Fri, 1 Mar 2014 01:01:01 GMT
В следующий раз браузер, зная, что "дата истечения срока годности" еще не наступила, даже не будет пытаться делать запрос к серверу и отобразит файл из кэша.
Такой вид кэша особенно актуален для иллюстраций к статьям, иконкам, фавиконкам, некоторых css и js файлов и тп.
Заголовок Cache-control
Принцип работы Cache-control: max-age очень схож с Expired. Здесь тоже определяется "срок годности" файла, но он задается в секундах и не привязан к конкретному времени, что намного удобнее в большинстве случаев.
Для справки:
- 1 день = 86400 секунд
- 1 неделя = 604800 секунд
- 1 месяц = 2629000 секунд
- 1 год = 31536000 секунд
У заголовка Cache-control, кроме max-age, есть и другие директивы. Давайте коротко рассмотрим наиболее популярные:
- public — Дело в том, что кэшировать запросы может не только конечный клиент пользователя (браузер), но и различные промежуточные прокси, CDN-сети и тп. Так вот, директива public позволяет абсолютно любым прокси-серверам осуществлять кэширование наравне с браузером.
- private — Директива говорит о том, что данный файл (ответ сервера) является специфическим для конечного пользователя и не должен кэшироваться различными промежуточными прокси. При этом она разрешает кэширование конечному клиенту (браузеру пользователя). К примеру, это актуально для внутренних страниц профиля пользователя, запросов внутри сессии и т.п.
- no-cache — Позволяет указать, что клиент должен делать запрос на сервер каждый раз.
- no-store — Указывает клиенту, что он не должен сохранять копию запроса или частей запроса при любых условиях. Это самый строгий заголовок, отменяющий любые кэши. Он был придуман специально для работы с конфиденциальной информацией.
- must-revalidate — Эта директива предписывает браузеру делать обязательный запрос на сервер для ре-валидации контента (например, если вы используете eTag). Дело в том, что http в определенной конфигурации позволяет кэшу хранить контент, который уже устарел. must-revalidate обязывает браузер при любых условиях делать проверку свежести контента путем запроса к серверу.
- proxy-revalidate — Это то же, что и must-revalidate, но касается только кэширующих прокси серверов.
- s-maxage — Практически не отличается от мах-age, за исключением того, что эта директива учитывается только кэшем резличных прокси, но не самим браузером пользователя. Буква "s-" исходит из слова "shared" (например, CDN). Эта директива предназначена специально для CDN-ов и других посреднических кэшей. Её указание отменяет значения директивы max-age и заголовка Expired. Впрочем, если вы не строите CDN-сети, то s-maxage вам вряд ли когда-либо понадобится.
Как посмотреть, какие заголовки используются на сайте?
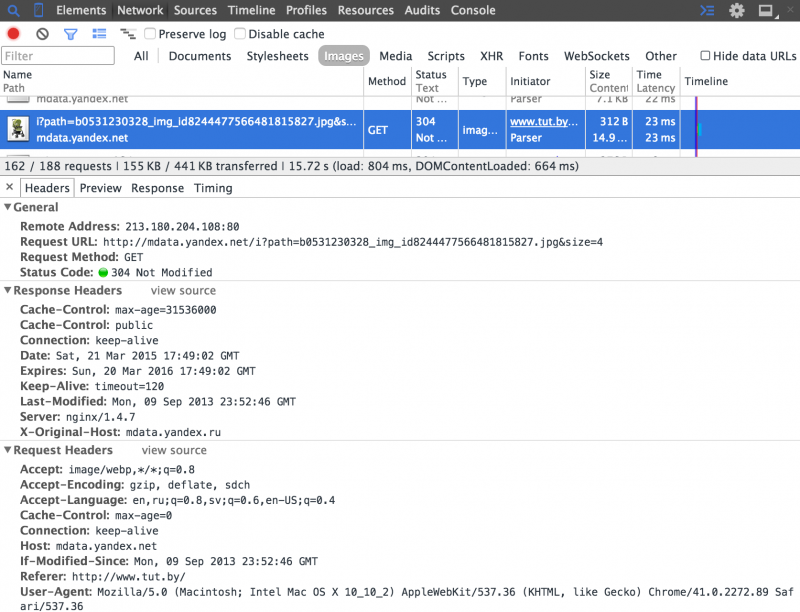
Вы можете посмотреть заголовки HTTP-запросов (request headers) и ответов (response headers) в отладчике Вашего любимого браузера. Вот например, как это выглядит в хроме:
 То же самое можно увидеть в любом уважающем себя браузере или HTTP-сниффере.
То же самое можно увидеть в любом уважающем себя браузере или HTTP-сниффере.
Настройка кэшировения в Аpache и Nginx
Пример конфигурации Apache для контроля Expires
Выставляем различный "срок годности" для различных типов файлов. Один год для изображений, один месяц для скриптов, стилей, pdf и иконок. Для всего остального — 2 дня.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
Пример конфигурации Nginx для контроля Expires
Выставляем различный "срок годности" для различных типов файлов. Одна неделя — для изображений, один день — для стилей и скриптов.
server {
#...
location ~* \.(gif|ico|jpe?g|png)(\?[0-9]+)?$ {
expires 1w;
}
location ~* \.(css|js)$ {
expires 1d;
}
#...
}
Пример конфигурации Apache для Cache-control (max-age и public/private/no-cache)
<ifModule mod_headers.c>
<FilesMatch "\.(gif|ico)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\.(js)$">
Header set Cache-Control "max-age=88000,
private, must-revalidate"
</FilesMatch>
<FilesMatch "\.(php)$">
Header set Cache-Control "private, no-store, no-cache,
must-revalidate, no-transform, max-age=0"
Header set Pragma "no-cache"
</FilesMatch>
</ifModule>
Пример конфигурации Nginx для Cache-control статических файлов
server {
#...
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
add_header Cache-Control "max-age=88000, public";
}
#...
}